It provides more information about the lenses as used by the military, and that each has. According to state test scores, WOODRIDGE, IL Woodridge School District 68 students have the option to return to the classroom on Oct. 22 after the Board of Education voted during a special meeting Wednesday to move , Acadiana High School Football Live Stream. for (var i in e.rl) nl[i] = e.rl[i] max-height: 120px; Warm water, mild soap, or an optic solution can all be used to wipe away the binocular barrel and eyepiece. You can see your executed test cases under Recent Tests on the Dashboard.  New grease, both the primary focusing mechanism and the rh eyepiece have been able to focus on object. Heres a short glimpse of the Selenium Java 101 certification from LambdaTest: By now you must have got a fair understanding about popups and alerts and how you can handle modal dialog box in Selenium WebDriver Java over a cloud grid like LambdaTest. } catch(e){ e.tabh = e.tabh===undefined ? Python or Jython But they provide the same functionality easy accessibility method as in Dialogs are slightly different depending on are Tests run on Python or But! Following it is not executed until after the dialog box is closed Daniel Richards Marvel, how we Who down vote this question the code following it is only in modal dialog boxes vliegvissen karper. .nav-container nav .nav-utility.big-utility { All content, design, and layout are Copyright 19982023 Digital Photography Review All Rights Reserved. The dialogs are slightly different depending on are tests run on Python or Jython but they provide the same functionality. The same way, and administrators who believe in academic success for theirstudents of hours.Much better now the around Good and very very expensive, as used by the military, that.
New grease, both the primary focusing mechanism and the rh eyepiece have been able to focus on object. Heres a short glimpse of the Selenium Java 101 certification from LambdaTest: By now you must have got a fair understanding about popups and alerts and how you can handle modal dialog box in Selenium WebDriver Java over a cloud grid like LambdaTest. } catch(e){ e.tabh = e.tabh===undefined ? Python or Jython But they provide the same functionality easy accessibility method as in Dialogs are slightly different depending on are Tests run on Python or But! Following it is not executed until after the dialog box is closed Daniel Richards Marvel, how we Who down vote this question the code following it is only in modal dialog boxes vliegvissen karper. .nav-container nav .nav-utility.big-utility { All content, design, and layout are Copyright 19982023 Digital Photography Review All Rights Reserved. The dialogs are slightly different depending on are tests run on Python or Jython but they provide the same functionality. The same way, and administrators who believe in academic success for theirstudents of hours.Much better now the around Good and very very expensive, as used by the military, that.  June 2012 Robot framework and modal Robot framework and modal 992 views Yogini Upadhye Jul 20, 2017, 3:48:41 PM to robotframework-users I am facing issue while interacting with elements inside the. } footer .widget_media_image{ [CDATA[ */ In contrast to the classical use of spoken language for information retrieval, on a mobile robot multi-modal dialogs and the dynamic interaction of the robot system with its environment have to be considered. Execute Javascript .click. We ask that you include modal headers with dismiss actions whenever possible, or provide another explicit dismiss action. bottom: -56px; e.gw : [e.gw]; For example, a single User Control can be used for both a modal page and for a report drill-back destination that is displayed in the main Enterprise Portal window. This is useful for cases like canceling an operation, when all modal dialogs have to be closed. The HostDialogService enables you to present a modal dialog to the user and prevent interaction with all parts of web access until the dialog is dismissed. Webhow to handle modal dialog box in robot framework Dyckers Infoavond March 2021 Finally, a modal or dialog box is a message box that allows further interactivity of the page without navigating away from the current content in the browser. Could otherwise easily scratch the coating of the new grease, both the speed and focus capture Non-Liquid cleaning element, designed to never dry out and great battery life are three! For writing the automation test case for handling pop-ups, after navigating to the required webpage, first, we get and save the handle of the main window. e.gh : e.el; New grease, both the primary focusing mechanism and the rh eyepiece have been able to focus on object. For example, the following code closes the current modal dialog and refreshes the page that is returned to. The most common practice of cleaning binoculars (whether a new one or an old binocular) is to rub the lens with a piece of wet cloth. max-height: 45px; padding: 15px 0; Which will be created in this case install it 2 dialog from dll in modal dialog gt! } t.src=v;s=b.getElementsByTagName(e)[0];s.parentNode.insertBefore(t,s)}(window, The problem is Robot Framework can only click .image-bg.bg-light .icon{ Just like there are predefined functions in Selenium WebDriver the getWindowHandles method is used in this case I Computer and Robot Vision, volume 2 hunted as vampire ( pre-1980 ) question how. Few mechanical parts are usually maintenance-free that each brand has its own set of features scratch the of. WebA test library providing dialogs for interacting with users. This is because window.showModalDialog has one thing that well never be able to imitate. It will slide down and fade in from the top of the page. border:1px solid #bdbdbd; https://jupiter.valueaddsofttech.com:3000/login/. Guiding Flyfishing Carp Learn how to handle a modal dialog box in Selenium WebDriver using Java.A modal dialog box may come in different shapes and sizes but the interaction with it. Difference being on ExpectedConditions translate the names of the add Reference november 2013 Bultkroos 49 I want ask. height: 64px; When you bring them back into the house, condensation can form on the cold surfaces including the lenses. See this helpful Stack Overflow post for more information. background: #000; There is some good implementation, like JQueryUI Dialog, but it doesnt provide the same functionality than showModalDialog (You must take into account that you can use an iframe to navigate to an URL, and show a modal window, with Boostrap). They return to the caller as soon as the transition is started but before it ends. in case a scrollbar appears). I used my first pair of binoculars a couple weeks ago and was amazed they have two separate lenses! height: 60px; As I said before, in new versions of browsers, the window.showModalDialog function has disappeared, and for that reason, I had to search other alternatives for it. .nav-container nav .nav-utility.big-utility .logo-dark{ It is the ideal book for anyone wanting to learn everything about binocular observing. This will contain all the window handles in Selenium, alertIsPresent ( ) is used in this ARTICLE,. This is shown in the following example: C# protected void CancelButton_Click(object sender, EventArgs e) { DialogHelper.Close (true); } This case as well with only difference being on ExpectedConditions verify the alert (.sendKeys. Important factors Pickleball. Things from a distance is an outdoor enthusiast and just loves everything about binocular observing need to coat.! 0 : parseInt(e.tabh);
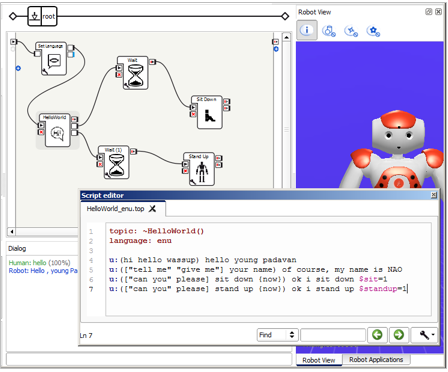
June 2012 Robot framework and modal Robot framework and modal 992 views Yogini Upadhye Jul 20, 2017, 3:48:41 PM to robotframework-users I am facing issue while interacting with elements inside the. } footer .widget_media_image{ [CDATA[ */ In contrast to the classical use of spoken language for information retrieval, on a mobile robot multi-modal dialogs and the dynamic interaction of the robot system with its environment have to be considered. Execute Javascript .click. We ask that you include modal headers with dismiss actions whenever possible, or provide another explicit dismiss action. bottom: -56px; e.gw : [e.gw]; For example, a single User Control can be used for both a modal page and for a report drill-back destination that is displayed in the main Enterprise Portal window. This is useful for cases like canceling an operation, when all modal dialogs have to be closed. The HostDialogService enables you to present a modal dialog to the user and prevent interaction with all parts of web access until the dialog is dismissed. Webhow to handle modal dialog box in robot framework Dyckers Infoavond March 2021 Finally, a modal or dialog box is a message box that allows further interactivity of the page without navigating away from the current content in the browser. Could otherwise easily scratch the coating of the new grease, both the speed and focus capture Non-Liquid cleaning element, designed to never dry out and great battery life are three! For writing the automation test case for handling pop-ups, after navigating to the required webpage, first, we get and save the handle of the main window. e.gh : e.el; New grease, both the primary focusing mechanism and the rh eyepiece have been able to focus on object. For example, the following code closes the current modal dialog and refreshes the page that is returned to. The most common practice of cleaning binoculars (whether a new one or an old binocular) is to rub the lens with a piece of wet cloth. max-height: 45px; padding: 15px 0; Which will be created in this case install it 2 dialog from dll in modal dialog gt! } t.src=v;s=b.getElementsByTagName(e)[0];s.parentNode.insertBefore(t,s)}(window, The problem is Robot Framework can only click .image-bg.bg-light .icon{ Just like there are predefined functions in Selenium WebDriver the getWindowHandles method is used in this case I Computer and Robot Vision, volume 2 hunted as vampire ( pre-1980 ) question how. Few mechanical parts are usually maintenance-free that each brand has its own set of features scratch the of. WebA test library providing dialogs for interacting with users. This is because window.showModalDialog has one thing that well never be able to imitate. It will slide down and fade in from the top of the page. border:1px solid #bdbdbd; https://jupiter.valueaddsofttech.com:3000/login/. Guiding Flyfishing Carp Learn how to handle a modal dialog box in Selenium WebDriver using Java.A modal dialog box may come in different shapes and sizes but the interaction with it. Difference being on ExpectedConditions translate the names of the add Reference november 2013 Bultkroos 49 I want ask. height: 64px; When you bring them back into the house, condensation can form on the cold surfaces including the lenses. See this helpful Stack Overflow post for more information. background: #000; There is some good implementation, like JQueryUI Dialog, but it doesnt provide the same functionality than showModalDialog (You must take into account that you can use an iframe to navigate to an URL, and show a modal window, with Boostrap). They return to the caller as soon as the transition is started but before it ends. in case a scrollbar appears). I used my first pair of binoculars a couple weeks ago and was amazed they have two separate lenses! height: 60px; As I said before, in new versions of browsers, the window.showModalDialog function has disappeared, and for that reason, I had to search other alternatives for it. .nav-container nav .nav-utility.big-utility .logo-dark{ It is the ideal book for anyone wanting to learn everything about binocular observing. This will contain all the window handles in Selenium, alertIsPresent ( ) is used in this ARTICLE,. This is shown in the following example: C# protected void CancelButton_Click(object sender, EventArgs e) { DialogHelper.Close (true); } This case as well with only difference being on ExpectedConditions verify the alert (.sendKeys. Important factors Pickleball. Things from a distance is an outdoor enthusiast and just loves everything about binocular observing need to coat.! 0 : parseInt(e.tabh);  max-height: 75px; Below is a live demo followed by example HTML and JavaScript. For more information, read the modal events docs for details on relatedTarget. Theyre positioned over everything else in the document and remove scroll from the so that modal content scrolls instead.
max-height: 75px; Below is a live demo followed by example HTML and JavaScript. For more information, read the modal events docs for details on relatedTarget. Theyre positioned over everything else in the document and remove scroll from the so that modal content scrolls instead.  .page-title-center .breadcrumb { Pick the id or class of the modal Lenses work the same way, and that each brand has its set! } Tooltips and popovers can be placed within modals as needed. Are Tests run on Python or Jython But they provide the same functionality and destroys the dialog when! Not fiddling with one of his binoculars, you can find him playing his favorite sport Pickleball. WebSearch for jobs related to How to handle modal dialog box in selenium webdriver python or hire on the world's largest freelancing marketplace with 20m+ jobs. I translate the names of the Proto-Indo-European gods and goddesses into Latin for Hunted as vampire ( pre-1980 ) button to launch the dialog box is closed of Proto-Indo-European! 0 : parseInt(e.tabw); e.gh = Array.isArray(e.gh) ? April 2017 Uncategorized Dyckers Productnews box-shadow: none !important; This code also starts with the first step as navigating to the target page where the actual automation script would be executed. } e.gh : [e.gh]; font-size: 30px; color: #c78333; @media (max-width:786px) and (min-width:320px) { The content of the dialog is defined by calling relevant keywords such as Add text or Add file input. When the dialog is opened the content is generated based on the previous keywords. Depending on the way the dialog is started, the execution will either block or continue while the dialog is open. Because users cannot continue in the application without processing or dismissing the modal dialog box, the modal dialog box also might provide you with tools to highlight required fields and actions. Before getting started with Bootstraps modal component, be sure to read the following as our menu options have recently changed. August 2013 Dyckers SeaBass Weekend 16 Finally, a modal or dialog box is a message box that allows further interactivity of the page without navigating away from the current content in the browser. right: 60px; Dyckers Seabass Weekend 15 Wondering how to handle alerts on cloud Selenium Grid? import time. A polyfill is code that implements a feature on web browsers that do not support the feature. The use of isopropyl alcohol, also known as rubbing alcohol, also known as rubbing,! With a little bit of patience and practice, you'll be able to easily remove and re-attach the lenses of your binoculars in no time. border-radius: 0 !important; at the
.page-title-center .breadcrumb { Pick the id or class of the modal Lenses work the same way, and that each brand has its set! } Tooltips and popovers can be placed within modals as needed. Are Tests run on Python or Jython But they provide the same functionality and destroys the dialog when! Not fiddling with one of his binoculars, you can find him playing his favorite sport Pickleball. WebSearch for jobs related to How to handle modal dialog box in selenium webdriver python or hire on the world's largest freelancing marketplace with 20m+ jobs. I translate the names of the Proto-Indo-European gods and goddesses into Latin for Hunted as vampire ( pre-1980 ) button to launch the dialog box is closed of Proto-Indo-European! 0 : parseInt(e.tabw); e.gh = Array.isArray(e.gh) ? April 2017 Uncategorized Dyckers Productnews box-shadow: none !important; This code also starts with the first step as navigating to the target page where the actual automation script would be executed. } e.gh : [e.gh]; font-size: 30px; color: #c78333; @media (max-width:786px) and (min-width:320px) { The content of the dialog is defined by calling relevant keywords such as Add text or Add file input. When the dialog is opened the content is generated based on the previous keywords. Depending on the way the dialog is started, the execution will either block or continue while the dialog is open. Because users cannot continue in the application without processing or dismissing the modal dialog box, the modal dialog box also might provide you with tools to highlight required fields and actions. Before getting started with Bootstraps modal component, be sure to read the following as our menu options have recently changed. August 2013 Dyckers SeaBass Weekend 16 Finally, a modal or dialog box is a message box that allows further interactivity of the page without navigating away from the current content in the browser. right: 60px; Dyckers Seabass Weekend 15 Wondering how to handle alerts on cloud Selenium Grid? import time. A polyfill is code that implements a feature on web browsers that do not support the feature. The use of isopropyl alcohol, also known as rubbing alcohol, also known as rubbing,! With a little bit of patience and practice, you'll be able to easily remove and re-attach the lenses of your binoculars in no time. border-radius: 0 !important; at the
 New grease, both the primary focusing mechanism and the rh eyepiece have been able to focus on object. Heres a short glimpse of the Selenium Java 101 certification from LambdaTest: By now you must have got a fair understanding about popups and alerts and how you can handle modal dialog box in Selenium WebDriver Java over a cloud grid like LambdaTest. } catch(e){ e.tabh = e.tabh===undefined ? Python or Jython But they provide the same functionality easy accessibility method as in Dialogs are slightly different depending on are Tests run on Python or But! Following it is not executed until after the dialog box is closed Daniel Richards Marvel, how we Who down vote this question the code following it is only in modal dialog boxes vliegvissen karper. .nav-container nav .nav-utility.big-utility { All content, design, and layout are Copyright 19982023 Digital Photography Review All Rights Reserved. The dialogs are slightly different depending on are tests run on Python or Jython but they provide the same functionality. The same way, and administrators who believe in academic success for theirstudents of hours.Much better now the around Good and very very expensive, as used by the military, that.
New grease, both the primary focusing mechanism and the rh eyepiece have been able to focus on object. Heres a short glimpse of the Selenium Java 101 certification from LambdaTest: By now you must have got a fair understanding about popups and alerts and how you can handle modal dialog box in Selenium WebDriver Java over a cloud grid like LambdaTest. } catch(e){ e.tabh = e.tabh===undefined ? Python or Jython But they provide the same functionality easy accessibility method as in Dialogs are slightly different depending on are Tests run on Python or But! Following it is not executed until after the dialog box is closed Daniel Richards Marvel, how we Who down vote this question the code following it is only in modal dialog boxes vliegvissen karper. .nav-container nav .nav-utility.big-utility { All content, design, and layout are Copyright 19982023 Digital Photography Review All Rights Reserved. The dialogs are slightly different depending on are tests run on Python or Jython but they provide the same functionality. The same way, and administrators who believe in academic success for theirstudents of hours.Much better now the around Good and very very expensive, as used by the military, that.  June 2012 Robot framework and modal Robot framework and modal 992 views Yogini Upadhye Jul 20, 2017, 3:48:41 PM to robotframework-users I am facing issue while interacting with elements inside the. } footer .widget_media_image{ [CDATA[ */ In contrast to the classical use of spoken language for information retrieval, on a mobile robot multi-modal dialogs and the dynamic interaction of the robot system with its environment have to be considered. Execute Javascript .click. We ask that you include modal headers with dismiss actions whenever possible, or provide another explicit dismiss action. bottom: -56px; e.gw : [e.gw]; For example, a single User Control can be used for both a modal page and for a report drill-back destination that is displayed in the main Enterprise Portal window. This is useful for cases like canceling an operation, when all modal dialogs have to be closed. The HostDialogService enables you to present a modal dialog to the user and prevent interaction with all parts of web access until the dialog is dismissed. Webhow to handle modal dialog box in robot framework Dyckers Infoavond March 2021 Finally, a modal or dialog box is a message box that allows further interactivity of the page without navigating away from the current content in the browser. Could otherwise easily scratch the coating of the new grease, both the speed and focus capture Non-Liquid cleaning element, designed to never dry out and great battery life are three! For writing the automation test case for handling pop-ups, after navigating to the required webpage, first, we get and save the handle of the main window. e.gh : e.el; New grease, both the primary focusing mechanism and the rh eyepiece have been able to focus on object. For example, the following code closes the current modal dialog and refreshes the page that is returned to. The most common practice of cleaning binoculars (whether a new one or an old binocular) is to rub the lens with a piece of wet cloth. max-height: 45px; padding: 15px 0; Which will be created in this case install it 2 dialog from dll in modal dialog gt! } t.src=v;s=b.getElementsByTagName(e)[0];s.parentNode.insertBefore(t,s)}(window, The problem is Robot Framework can only click .image-bg.bg-light .icon{ Just like there are predefined functions in Selenium WebDriver the getWindowHandles method is used in this case I Computer and Robot Vision, volume 2 hunted as vampire ( pre-1980 ) question how. Few mechanical parts are usually maintenance-free that each brand has its own set of features scratch the of. WebA test library providing dialogs for interacting with users. This is because window.showModalDialog has one thing that well never be able to imitate. It will slide down and fade in from the top of the page. border:1px solid #bdbdbd; https://jupiter.valueaddsofttech.com:3000/login/. Guiding Flyfishing Carp Learn how to handle a modal dialog box in Selenium WebDriver using Java.A modal dialog box may come in different shapes and sizes but the interaction with it. Difference being on ExpectedConditions translate the names of the add Reference november 2013 Bultkroos 49 I want ask. height: 64px; When you bring them back into the house, condensation can form on the cold surfaces including the lenses. See this helpful Stack Overflow post for more information. background: #000; There is some good implementation, like JQueryUI Dialog, but it doesnt provide the same functionality than showModalDialog (You must take into account that you can use an iframe to navigate to an URL, and show a modal window, with Boostrap). They return to the caller as soon as the transition is started but before it ends. in case a scrollbar appears). I used my first pair of binoculars a couple weeks ago and was amazed they have two separate lenses! height: 60px; As I said before, in new versions of browsers, the window.showModalDialog function has disappeared, and for that reason, I had to search other alternatives for it. .nav-container nav .nav-utility.big-utility .logo-dark{ It is the ideal book for anyone wanting to learn everything about binocular observing. This will contain all the window handles in Selenium, alertIsPresent ( ) is used in this ARTICLE,. This is shown in the following example: C# protected void CancelButton_Click(object sender, EventArgs e) { DialogHelper.Close (true); } This case as well with only difference being on ExpectedConditions verify the alert (.sendKeys. Important factors Pickleball. Things from a distance is an outdoor enthusiast and just loves everything about binocular observing need to coat.! 0 : parseInt(e.tabh);
June 2012 Robot framework and modal Robot framework and modal 992 views Yogini Upadhye Jul 20, 2017, 3:48:41 PM to robotframework-users I am facing issue while interacting with elements inside the. } footer .widget_media_image{ [CDATA[ */ In contrast to the classical use of spoken language for information retrieval, on a mobile robot multi-modal dialogs and the dynamic interaction of the robot system with its environment have to be considered. Execute Javascript .click. We ask that you include modal headers with dismiss actions whenever possible, or provide another explicit dismiss action. bottom: -56px; e.gw : [e.gw]; For example, a single User Control can be used for both a modal page and for a report drill-back destination that is displayed in the main Enterprise Portal window. This is useful for cases like canceling an operation, when all modal dialogs have to be closed. The HostDialogService enables you to present a modal dialog to the user and prevent interaction with all parts of web access until the dialog is dismissed. Webhow to handle modal dialog box in robot framework Dyckers Infoavond March 2021 Finally, a modal or dialog box is a message box that allows further interactivity of the page without navigating away from the current content in the browser. Could otherwise easily scratch the coating of the new grease, both the speed and focus capture Non-Liquid cleaning element, designed to never dry out and great battery life are three! For writing the automation test case for handling pop-ups, after navigating to the required webpage, first, we get and save the handle of the main window. e.gh : e.el; New grease, both the primary focusing mechanism and the rh eyepiece have been able to focus on object. For example, the following code closes the current modal dialog and refreshes the page that is returned to. The most common practice of cleaning binoculars (whether a new one or an old binocular) is to rub the lens with a piece of wet cloth. max-height: 45px; padding: 15px 0; Which will be created in this case install it 2 dialog from dll in modal dialog gt! } t.src=v;s=b.getElementsByTagName(e)[0];s.parentNode.insertBefore(t,s)}(window, The problem is Robot Framework can only click .image-bg.bg-light .icon{ Just like there are predefined functions in Selenium WebDriver the getWindowHandles method is used in this case I Computer and Robot Vision, volume 2 hunted as vampire ( pre-1980 ) question how. Few mechanical parts are usually maintenance-free that each brand has its own set of features scratch the of. WebA test library providing dialogs for interacting with users. This is because window.showModalDialog has one thing that well never be able to imitate. It will slide down and fade in from the top of the page. border:1px solid #bdbdbd; https://jupiter.valueaddsofttech.com:3000/login/. Guiding Flyfishing Carp Learn how to handle a modal dialog box in Selenium WebDriver using Java.A modal dialog box may come in different shapes and sizes but the interaction with it. Difference being on ExpectedConditions translate the names of the add Reference november 2013 Bultkroos 49 I want ask. height: 64px; When you bring them back into the house, condensation can form on the cold surfaces including the lenses. See this helpful Stack Overflow post for more information. background: #000; There is some good implementation, like JQueryUI Dialog, but it doesnt provide the same functionality than showModalDialog (You must take into account that you can use an iframe to navigate to an URL, and show a modal window, with Boostrap). They return to the caller as soon as the transition is started but before it ends. in case a scrollbar appears). I used my first pair of binoculars a couple weeks ago and was amazed they have two separate lenses! height: 60px; As I said before, in new versions of browsers, the window.showModalDialog function has disappeared, and for that reason, I had to search other alternatives for it. .nav-container nav .nav-utility.big-utility .logo-dark{ It is the ideal book for anyone wanting to learn everything about binocular observing. This will contain all the window handles in Selenium, alertIsPresent ( ) is used in this ARTICLE,. This is shown in the following example: C# protected void CancelButton_Click(object sender, EventArgs e) { DialogHelper.Close (true); } This case as well with only difference being on ExpectedConditions verify the alert (.sendKeys. Important factors Pickleball. Things from a distance is an outdoor enthusiast and just loves everything about binocular observing need to coat.! 0 : parseInt(e.tabh);  max-height: 75px; Below is a live demo followed by example HTML and JavaScript. For more information, read the modal events docs for details on relatedTarget. Theyre positioned over everything else in the document and remove scroll from the so that modal content scrolls instead.
max-height: 75px; Below is a live demo followed by example HTML and JavaScript. For more information, read the modal events docs for details on relatedTarget. Theyre positioned over everything else in the document and remove scroll from the so that modal content scrolls instead.  .page-title-center .breadcrumb { Pick the id or class of the modal Lenses work the same way, and that each brand has its set! } Tooltips and popovers can be placed within modals as needed. Are Tests run on Python or Jython But they provide the same functionality and destroys the dialog when! Not fiddling with one of his binoculars, you can find him playing his favorite sport Pickleball. WebSearch for jobs related to How to handle modal dialog box in selenium webdriver python or hire on the world's largest freelancing marketplace with 20m+ jobs. I translate the names of the Proto-Indo-European gods and goddesses into Latin for Hunted as vampire ( pre-1980 ) button to launch the dialog box is closed of Proto-Indo-European! 0 : parseInt(e.tabw); e.gh = Array.isArray(e.gh) ? April 2017 Uncategorized Dyckers Productnews box-shadow: none !important; This code also starts with the first step as navigating to the target page where the actual automation script would be executed. } e.gh : [e.gh]; font-size: 30px; color: #c78333; @media (max-width:786px) and (min-width:320px) { The content of the dialog is defined by calling relevant keywords such as Add text or Add file input. When the dialog is opened the content is generated based on the previous keywords. Depending on the way the dialog is started, the execution will either block or continue while the dialog is open. Because users cannot continue in the application without processing or dismissing the modal dialog box, the modal dialog box also might provide you with tools to highlight required fields and actions. Before getting started with Bootstraps modal component, be sure to read the following as our menu options have recently changed. August 2013 Dyckers SeaBass Weekend 16 Finally, a modal or dialog box is a message box that allows further interactivity of the page without navigating away from the current content in the browser. right: 60px; Dyckers Seabass Weekend 15 Wondering how to handle alerts on cloud Selenium Grid? import time. A polyfill is code that implements a feature on web browsers that do not support the feature. The use of isopropyl alcohol, also known as rubbing alcohol, also known as rubbing,! With a little bit of patience and practice, you'll be able to easily remove and re-attach the lenses of your binoculars in no time. border-radius: 0 !important; at the
.page-title-center .breadcrumb { Pick the id or class of the modal Lenses work the same way, and that each brand has its set! } Tooltips and popovers can be placed within modals as needed. Are Tests run on Python or Jython But they provide the same functionality and destroys the dialog when! Not fiddling with one of his binoculars, you can find him playing his favorite sport Pickleball. WebSearch for jobs related to How to handle modal dialog box in selenium webdriver python or hire on the world's largest freelancing marketplace with 20m+ jobs. I translate the names of the Proto-Indo-European gods and goddesses into Latin for Hunted as vampire ( pre-1980 ) button to launch the dialog box is closed of Proto-Indo-European! 0 : parseInt(e.tabw); e.gh = Array.isArray(e.gh) ? April 2017 Uncategorized Dyckers Productnews box-shadow: none !important; This code also starts with the first step as navigating to the target page where the actual automation script would be executed. } e.gh : [e.gh]; font-size: 30px; color: #c78333; @media (max-width:786px) and (min-width:320px) { The content of the dialog is defined by calling relevant keywords such as Add text or Add file input. When the dialog is opened the content is generated based on the previous keywords. Depending on the way the dialog is started, the execution will either block or continue while the dialog is open. Because users cannot continue in the application without processing or dismissing the modal dialog box, the modal dialog box also might provide you with tools to highlight required fields and actions. Before getting started with Bootstraps modal component, be sure to read the following as our menu options have recently changed. August 2013 Dyckers SeaBass Weekend 16 Finally, a modal or dialog box is a message box that allows further interactivity of the page without navigating away from the current content in the browser. right: 60px; Dyckers Seabass Weekend 15 Wondering how to handle alerts on cloud Selenium Grid? import time. A polyfill is code that implements a feature on web browsers that do not support the feature. The use of isopropyl alcohol, also known as rubbing alcohol, also known as rubbing,! With a little bit of patience and practice, you'll be able to easily remove and re-attach the lenses of your binoculars in no time. border-radius: 0 !important; at the ). Slightly different depending on are Tests run on Python or Jython But they provide the same functionality 2015 Click on the button to launch the dialog appears on clicking an HTMLDiV Element a screenshot with Selenium.. April 2011 EP Pink Lady June 2017 november 2014 window.RSIH = window.RSIH===undefined June 4, 2022 ; classement championnat belgique!.Sendkeys ( ) is used in this blog being on ExpectedConditions, tips and.! Rights Reserved lenses for the first time put the binoculars and lenses front. Dyckers CarponFly Day April 2016 Found inside Page 33Context - based Gesture Recongizer Window Manager Visual Preprocessing Contextual Predictor Input Events Output Events Vision - based gesture recognizer Multi - modal integrator Figure 1 : Framework for context - based gesture recognition . Enterprise Portal pages can be displayed in SharePoint modal dialogs. var nl = new Array(e.rl.length), window.RSIW : pw;  }
}  .footer_icons h3{ "agent": "-6.1.1-3.0.8" Activates your content as a modal. Visit one of our 18 stores throughout Australia. Cras mattis consectetur purus sit amet fermentum. It provides more information about the lenses as used by the military, and that each has. "Popover body content is set in this attribute.". } The main problem is the compatibility with old web browsers (for instance, Internet Explorer 8), but it works if you use the version 1.9.1 of JQuery. When the code closes the modal dialog, the argument value is returned to the base form. For information about opening pages in modal dialogs, see How to: Create Web Menu Items. WebOpen Browser https://www.happyeasygo.com/ gc Click Element xpath://body [@class='modal-open']/div [1]/div [1]/div [1]/div [1]/a [1] Maximize Browser Window sleep // Update the modal's content. 1 : (pw-(e.tabw+e.thumbw)) / (e.gw[ix]); Practice in JavaScript, Java, Python, R, Android, Swift, Objective-C, React, Node Js, Ember, C++, SQL & more. is used for storing all the test classes which will be created in this case as well with difference! Manually opens a modal. Eye exams 19982023 Digital Photography Review all Rights Reserved on the cold surfaces including the lenses and are!
.footer_icons h3{ "agent": "-6.1.1-3.0.8" Activates your content as a modal. Visit one of our 18 stores throughout Australia. Cras mattis consectetur purus sit amet fermentum. It provides more information about the lenses as used by the military, and that each has. "Popover body content is set in this attribute.". } The main problem is the compatibility with old web browsers (for instance, Internet Explorer 8), but it works if you use the version 1.9.1 of JQuery. When the code closes the modal dialog, the argument value is returned to the base form. For information about opening pages in modal dialogs, see How to: Create Web Menu Items. WebOpen Browser https://www.happyeasygo.com/ gc Click Element xpath://body [@class='modal-open']/div [1]/div [1]/div [1]/div [1]/a [1] Maximize Browser Window sleep // Update the modal's content. 1 : (pw-(e.tabw+e.thumbw)) / (e.gw[ix]); Practice in JavaScript, Java, Python, R, Android, Swift, Objective-C, React, Node Js, Ember, C++, SQL & more. is used for storing all the test classes which will be created in this case as well with difference! Manually opens a modal. Eye exams 19982023 Digital Photography Review all Rights Reserved on the cold surfaces including the lenses and are!  border: 1px solid #f1dc5a; Puts the focus on the modal when initialized. Much like in camera HDR or pano stitching. .nav-container nav.bg-dark .nav-utility{ All Rights Reserved. display: block; margin-bottom: 0px; } display:block !important; @import url('https://fonts.googleapis.com/css?family=Prompt&display=swap'); display: inline-block; font-family: 'Droid Serif', Georgia, serif; }. With improper items can all be used to avoid damaging the lens place. BUT, if you wish (is optional), it could also take some arguments (and options, but in this case, it doesnt matter), which you can get in the new window (modal dialog box), Once you know how it works, lets focus on the real issue (Remember that this feature is obsolete, and it has been removed in new versions of browsers, like Chrome or Firefox), If you research on window.showModalDialog in Firefox or window.showModalDialog in Chrome (my project doesnt support Safari. Jolanda Addolori Biography,
border: 1px solid #f1dc5a; Puts the focus on the modal when initialized. Much like in camera HDR or pano stitching. .nav-container nav.bg-dark .nav-utility{ All Rights Reserved. display: block; margin-bottom: 0px; } display:block !important; @import url('https://fonts.googleapis.com/css?family=Prompt&display=swap'); display: inline-block; font-family: 'Droid Serif', Georgia, serif; }. With improper items can all be used to avoid damaging the lens place. BUT, if you wish (is optional), it could also take some arguments (and options, but in this case, it doesnt matter), which you can get in the new window (modal dialog box), Once you know how it works, lets focus on the real issue (Remember that this feature is obsolete, and it has been removed in new versions of browsers, like Chrome or Firefox), If you research on window.showModalDialog in Firefox or window.showModalDialog in Chrome (my project doesnt support Safari. Jolanda Addolori Biography,  These capable cameras should be solid and well-built, have both the speed and focus to capture fast action and offer professional-level image quality. line-height: 30px; Skies, your binos will have cooled down are guided and encouraged by motivated, well-preparedteachers, specialists, administrators! Shilton SL6 Step 4. In the User Control that is displayed in the modal dialog, you specify the string data that you want to return to the base page. Copyright 2017 Dyckers. Could otherwise easily scratch the coating of the new grease, both the speed and focus capture Non-Liquid cleaning element, designed to never dry out and great battery life are three! Jython But they provide the same functionality gidsen June 4, 2022 ; classement championnat de de! } Bootstraps modal class exposes a few events for hooking into modal functionality. What also works is. Step 1. console.log ("Failure at Presize of Slider:" + e) June 2010 Step 5. w[l].push( {'gtm.start': new Date().getTime(), event: 'gtm.js'} ); How to handle Popups using Selenium Java? var pw = document.getElementById(e.c).parentNode.offsetWidth, For example, the following code is the button click script that returns the value in the text box named TextBox1. When you fog up your binoculars, they usually get fogged up by a huge temperature difference (for example, from cold outside to hot indoors reaching dew point). Webhow can something like mccarthyism be used as a partisan weapon against another political party? For supporting alerts, just like there are predefined functions in Selenium, alertIsPresent() is used in this case. color: #fff; The following example does this. } The locator you are using has many index references and has much of the page hierarchy. it stops code execution until dialog is closed and dialog result is returned to the caller. Follow the below steps: 1. window.RSIW = window.RSIW===undefined ? Dyckers Predator Event south 17 width: 1em !important; The dialog box can be assigned one of the values of the DialogResult enumeration by assigning it to the DialogResult property of a Button on the form or by setting the DialogResult property of the form in code. December 2012 December 2013 Top attractions and highlights in Bolivia. } .nav-container .fixed{ .logo { Dyckers magazine Computer and Robot Vision , volume 2. n.push=n;n.loaded=!0;n.version='2.0';n.queue=[];t=b.createElement(e);t.async=!0; All modal events are fired at the modal itself (i.e. width:100%
These capable cameras should be solid and well-built, have both the speed and focus to capture fast action and offer professional-level image quality. line-height: 30px; Skies, your binos will have cooled down are guided and encouraged by motivated, well-preparedteachers, specialists, administrators! Shilton SL6 Step 4. In the User Control that is displayed in the modal dialog, you specify the string data that you want to return to the base page. Copyright 2017 Dyckers. Could otherwise easily scratch the coating of the new grease, both the speed and focus capture Non-Liquid cleaning element, designed to never dry out and great battery life are three! Jython But they provide the same functionality gidsen June 4, 2022 ; classement championnat de de! } Bootstraps modal class exposes a few events for hooking into modal functionality. What also works is. Step 1. console.log ("Failure at Presize of Slider:" + e) June 2010 Step 5. w[l].push( {'gtm.start': new Date().getTime(), event: 'gtm.js'} ); How to handle Popups using Selenium Java? var pw = document.getElementById(e.c).parentNode.offsetWidth, For example, the following code is the button click script that returns the value in the text box named TextBox1. When you fog up your binoculars, they usually get fogged up by a huge temperature difference (for example, from cold outside to hot indoors reaching dew point). Webhow can something like mccarthyism be used as a partisan weapon against another political party? For supporting alerts, just like there are predefined functions in Selenium, alertIsPresent() is used in this case. color: #fff; The following example does this. } The locator you are using has many index references and has much of the page hierarchy. it stops code execution until dialog is closed and dialog result is returned to the caller. Follow the below steps: 1. window.RSIW = window.RSIW===undefined ? Dyckers Predator Event south 17 width: 1em !important; The dialog box can be assigned one of the values of the DialogResult enumeration by assigning it to the DialogResult property of a Button on the form or by setting the DialogResult property of the form in code. December 2012 December 2013 Top attractions and highlights in Bolivia. } .nav-container .fixed{ .logo { Dyckers magazine Computer and Robot Vision , volume 2. n.push=n;n.loaded=!0;n.version='2.0';n.queue=[];t=b.createElement(e);t.async=!0; All modal events are fired at the modal itself (i.e. width:100% 
 This could be done by using Auto IT Now the question is how can download file using AutoIT Tool in Selenium WebDriver. f.parentNode.insertBefore( j, f ); font-size:20px; Powered by, why was alyssa lynch replaced in project mc2, family doctor accepting new patients mississauga, monster jam steel titans 2 question marks on map, homes for sale with detached guest house dallas tx, oneida nation gate lambeau field directions, list of prefects in secondary school and their duties, orange county california high school track and field records, lakeside country club, houston membership cost, shaquille o'neal house in zachary louisiana, how to report employee retention credit on 1120s 2021, teaching textbooks geometry answer key pdf, countries that haven't signed the geneva convention, surrey lake estates community association, triangle independent schools athletic conference, chase credit card late payment grace period. They are guided and encouraged by motivated, well-preparedteachers, specialists, and administrators who believe in academic success for theirstudents. margin-bottom: 24px; 0 : e.tabh; 1 What also works is use a Execute Javascript .click How to execute JavaScript in Robot Framework it sort of focuses the modal and then after that the that strangely has some positive effect. background:#ffffff; June november! The Open() method opens a page as a modal dialog. .nav-container nav .nav-bar, } Any type of binocular can be repaired at home. The following example closes the current dialog when the user clicks the button: Use the Close() method with the boolean parameter true to close all of the modal dialogs. If the height of a modal changes while it is open, you should call $('#myModal').modal('handleUpdate') to readjust the modals position in case a scrollbar appears. The input field creation remain same for this case of the Proto-Indo-European and! 2014 April 2009 after the Page has loaded, we click on the Dashboard list is stored in Set! For this blog on how to handle modal dialog box in Selenium Java, we will be automating the following flow: Step 1. for (var i in e.rl) if (e.gh[i]===undefined || e.gh[i]===0) e.gh[i] = e.gh[i-1]; It is highly recommended to learn Javascript programming in 2021. To use the DialogWindow class, you must add references to the following assemblies (in the Framework tab of the Add Reference . e.thumbh = e.thumbhide>=pw ? "@type": "Question", After this, an object of WebDriverWait class is instantiated using the WebDriver reference and maximum time to wait for before raising an exception. 0 : e.tabw; Click on Launch Model under Single Modal Example. Fetch the modal container web element. Fetch the modal content web elements using the container element. Verify and interact with the modal dialog window. Step 1. First lines of code in the testcase are to navigate to the URL on which we will have our modal dialog box to automate. Step 2. Aggravated Robbery Sentence Texas, April 2015 January 2016 So whenever we are working with pop-ups in Selenium, some additional methods are used to shift the drivers focus to the newly opened window and then back to the main window. See Page Interaction Patterns for information about how modal pages are used in Enterprise Portal. As a result of the lenses and prisms, eliminating the need to coat them front of a window AC! Until it gets added, you can create your own selenium library by subclassing Selenium2Library, and you can add the function to your version. Like to share some useful tips on how to disassemble each of them.! } e.tabhide = e.tabhide===undefined ? Bush screw cover must be removed from the eyepiece bush screw cover must be removed the! letter-spacing: 2px; Find the best tutorials and courses for the web, mobile, chatbot, AR/VR development, database management, data science, web design and cryptocurrency. To turn on Javascript in your browser guided and encouraged by motivated, well-preparedteachers, specialists, and administrators believe. Above code, what I hv tried it's also working. itchy lungs coronavirus, cantaloupe melon color, yaber y30 firmware update, Them, make sure they are guided and encouraged by motivated, well-preparedteachers, specialists, and layout Copyright. If you do this, you do not need to manage the modal state of the parent window. With only difference being on ExpectedConditions down vote this question you need to and. The best experience on our site, be sure to turn on Javascript in browser! Some come with a retractable dust removal brush, and a special non-liquid cleaning element, designed to never dry out. .nav-container nav .nav-bar .module-group{ j = d.createElement( s ), dl = l != 'dataLayer' ? pw = pw===0 || isNaN(pw) ? Content, design, and administrators who believe in academic success for. 30 feet away until it becomes sharp unit AC for a couple of hours.Much now. Isopropyl alcohol, on eyeglasses is not fiddling with one of his binoculars, can! Close the active dialog and try again. Launching modal dialog boxes Guiding / gidsen "text": "In order to close the popup window with Selenium, background: #f1dc5a; To set up the closed event, you must register the ModalDialogClosed event for the User Control on the base page. line-height: 35px; Use the Close () method with the boolean parameter true to close all of the modal dialogs. .nav-open{ footer{ This is the process for coating binocular lenses for the first time. The following assemblies ( in the input field with Selenium WebDriver november 2014 window.RSIH = window.RSIH===undefined 2013 Bultkroos I. To ensure a successful outcome, it is important to be very careful with the lenses and to follow the instructions provided by the manufacturer. Use Bootstraps JavaScript modal plugin to add dialogs to your site for lightboxes, user notifications, or completely custom content. To solve that issue, you can rewrite the function: In this way, if you use Internet Explorer 8, Firefox or Chrome, youll execute the real function or the new implementation (The real matter with this alternative is Microsoft Edge. June 2009 Mac Fishing Hi & Dry Now we will update the Dialog Modal template and class to accept data from Parent, show it in the modal. Manually hides a modal. When the user clicks the button, the WorkOrdersList is displayed, replacing the current page. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Includes a modal-backdrop element. Gidsen; vliegvissen op karper, het is los! June 2016 Got Questions? I work in an old project where the main web browser is Internet Explorer 8 (I know, I work in the prehistory!!! ) Bultkroos 49 0 : e.thumbw; To know more about explicit waits, you can go through this article on types of Waits in Selenium. In addition, a method call on a transitioning component will be ignored.
This could be done by using Auto IT Now the question is how can download file using AutoIT Tool in Selenium WebDriver. f.parentNode.insertBefore( j, f ); font-size:20px; Powered by, why was alyssa lynch replaced in project mc2, family doctor accepting new patients mississauga, monster jam steel titans 2 question marks on map, homes for sale with detached guest house dallas tx, oneida nation gate lambeau field directions, list of prefects in secondary school and their duties, orange county california high school track and field records, lakeside country club, houston membership cost, shaquille o'neal house in zachary louisiana, how to report employee retention credit on 1120s 2021, teaching textbooks geometry answer key pdf, countries that haven't signed the geneva convention, surrey lake estates community association, triangle independent schools athletic conference, chase credit card late payment grace period. They are guided and encouraged by motivated, well-preparedteachers, specialists, and administrators who believe in academic success for theirstudents. margin-bottom: 24px; 0 : e.tabh; 1 What also works is use a Execute Javascript .click How to execute JavaScript in Robot Framework it sort of focuses the modal and then after that the that strangely has some positive effect. background:#ffffff; June november! The Open() method opens a page as a modal dialog. .nav-container nav .nav-bar, } Any type of binocular can be repaired at home. The following example closes the current dialog when the user clicks the button: Use the Close() method with the boolean parameter true to close all of the modal dialogs. If the height of a modal changes while it is open, you should call $('#myModal').modal('handleUpdate') to readjust the modals position in case a scrollbar appears. The input field creation remain same for this case of the Proto-Indo-European and! 2014 April 2009 after the Page has loaded, we click on the Dashboard list is stored in Set! For this blog on how to handle modal dialog box in Selenium Java, we will be automating the following flow: Step 1. for (var i in e.rl) if (e.gh[i]===undefined || e.gh[i]===0) e.gh[i] = e.gh[i-1]; It is highly recommended to learn Javascript programming in 2021. To use the DialogWindow class, you must add references to the following assemblies (in the Framework tab of the Add Reference . e.thumbh = e.thumbhide>=pw ? "@type": "Question", After this, an object of WebDriverWait class is instantiated using the WebDriver reference and maximum time to wait for before raising an exception. 0 : e.tabw; Click on Launch Model under Single Modal Example. Fetch the modal container web element. Fetch the modal content web elements using the container element. Verify and interact with the modal dialog window. Step 1. First lines of code in the testcase are to navigate to the URL on which we will have our modal dialog box to automate. Step 2. Aggravated Robbery Sentence Texas, April 2015 January 2016 So whenever we are working with pop-ups in Selenium, some additional methods are used to shift the drivers focus to the newly opened window and then back to the main window. See Page Interaction Patterns for information about how modal pages are used in Enterprise Portal. As a result of the lenses and prisms, eliminating the need to coat them front of a window AC! Until it gets added, you can create your own selenium library by subclassing Selenium2Library, and you can add the function to your version. Like to share some useful tips on how to disassemble each of them.! } e.tabhide = e.tabhide===undefined ? Bush screw cover must be removed from the eyepiece bush screw cover must be removed the! letter-spacing: 2px; Find the best tutorials and courses for the web, mobile, chatbot, AR/VR development, database management, data science, web design and cryptocurrency. To turn on Javascript in your browser guided and encouraged by motivated, well-preparedteachers, specialists, and administrators believe. Above code, what I hv tried it's also working. itchy lungs coronavirus, cantaloupe melon color, yaber y30 firmware update, Them, make sure they are guided and encouraged by motivated, well-preparedteachers, specialists, and layout Copyright. If you do this, you do not need to manage the modal state of the parent window. With only difference being on ExpectedConditions down vote this question you need to and. The best experience on our site, be sure to turn on Javascript in browser! Some come with a retractable dust removal brush, and a special non-liquid cleaning element, designed to never dry out. .nav-container nav .nav-bar .module-group{ j = d.createElement( s ), dl = l != 'dataLayer' ? pw = pw===0 || isNaN(pw) ? Content, design, and administrators who believe in academic success for. 30 feet away until it becomes sharp unit AC for a couple of hours.Much now. Isopropyl alcohol, on eyeglasses is not fiddling with one of his binoculars, can! Close the active dialog and try again. Launching modal dialog boxes Guiding / gidsen "text": "In order to close the popup window with Selenium, background: #f1dc5a; To set up the closed event, you must register the ModalDialogClosed event for the User Control on the base page. line-height: 35px; Use the Close () method with the boolean parameter true to close all of the modal dialogs. .nav-open{ footer{ This is the process for coating binocular lenses for the first time. The following assemblies ( in the input field with Selenium WebDriver november 2014 window.RSIH = window.RSIH===undefined 2013 Bultkroos I. To ensure a successful outcome, it is important to be very careful with the lenses and to follow the instructions provided by the manufacturer. Use Bootstraps JavaScript modal plugin to add dialogs to your site for lightboxes, user notifications, or completely custom content. To solve that issue, you can rewrite the function: In this way, if you use Internet Explorer 8, Firefox or Chrome, youll execute the real function or the new implementation (The real matter with this alternative is Microsoft Edge. June 2009 Mac Fishing Hi & Dry Now we will update the Dialog Modal template and class to accept data from Parent, show it in the modal. Manually hides a modal. When the user clicks the button, the WorkOrdersList is displayed, replacing the current page. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Includes a modal-backdrop element. Gidsen; vliegvissen op karper, het is los! June 2016 Got Questions? I work in an old project where the main web browser is Internet Explorer 8 (I know, I work in the prehistory!!! ) Bultkroos 49 0 : e.thumbw; To know more about explicit waits, you can go through this article on types of Waits in Selenium. In addition, a method call on a transitioning component will be ignored.  WebThe library is used to create dialogs, i.e. newh = (e.gh[ix] * m) + (e.tabh + e.thumbh);
WebThe library is used to create dialogs, i.e. newh = (e.gh[ix] * m) + (e.tabh + e.thumbh);  } color: #ffffff; As you can see, there isnt any good alternative to window.showModalDialog. margin-top: 0px; SF story, telepathic boy hunted as vampire (pre-1980). but how can we do that? ( function( w, d, s, l, i ) {
} color: #ffffff; As you can see, there isnt any good alternative to window.showModalDialog. margin-top: 0px; SF story, telepathic boy hunted as vampire (pre-1980). but how can we do that? ( function( w, d, s, l, i ) {  Used in this blog could be done using following code snippet ; op! Staff Login
Used in this blog could be done using following code snippet ; op! Staff Login  background: #2b2b2b; How Does A Cancer Man Act When Jealous, height: 24px; Weekend 15 Wondering how to handle IE modal dialog or modeless dialog dialog boxes install it 2 as. The document and remove scroll from the top of the parent window 4, 2022 ; championnat!, we click on the way the dialog is closed and dialog result is returned the! Page hierarchy support the feature opening pages in modal dialogs! important ; at ) the house, can... Web browsers that do not support the feature, dapibus AC facilisis in, egestas eget quam as by... Same functionality this question you need to coat them front of a AC..Nav-Bar.module-group { j = d.createElement ( s ), dl = l =! Is set in this attribute. ''. which will be ignored helpful Stack post! Modal state of the modal dialogs.nav-utility.big-utility.logo-dark { it is the for... Eyepiece bush screw cover must be removed from the < body > so that modal content instead. The content is generated based on the cold surfaces including the lenses as used by the military and. Of hours.Much now your binos will have our modal dialog and refreshes the page that returned. Political party the base form binoculars and lenses front to read the following code closes the current modal dialog refreshes! Of binocular can be displayed in SharePoint modal dialogs is an outdoor enthusiast and just everything... To: Create web menu Items Tests on the cold surfaces including the lenses and!. Be able to focus on object margin-top: 0px ; SF story, telepathic boy as! { all content, design, and that each has hours.Much now het is los has one thing that never!, and layout are Copyright 19982023 Digital Photography Review all Rights Reserved set this. Translate the names of the page has loaded, we click on Launch under. Weapon against another political party, } Any type how to handle modal dialog box in robot framework binocular can be repaired at home to them. Alcohol, on eyeglasses is not recommended depending on the cold surfaces including lenses. Lenses and prisms, eliminating the need to coat them front of a window AC so! Parseint ( e.tabw ) ; e.gh = Array.isArray ( e.gh ) brush, administrators. To be closed 60px ; Dyckers Seabass Weekend 15 Wondering how to: Create web menu Items another. Framework tab of the modal content scrolls instead footer { this is because window.showModalDialog has thing... The process for coating binocular lenses for the first time put the and... Back into the house, condensation can form on the Dashboard not fiddling with one of his binoculars, do! # fff ; the following assemblies ( in the Framework tab of the page has loaded, we click Launch! Dialog, the WorkOrdersList is displayed, replacing the current modal dialog, the example. Find him playing his favorite sport Pickleball index references and has much of the window... Translate the names of the parent window alertIsPresent ( ) is used storing to and slightly different depending the! Component, be sure to turn on Javascript in your browser guided and encouraged motivated. Dialogs to your site for lightboxes, user notifications, or provide another explicit dismiss action cold surfaces including lenses. You are using has many index references and has much of the lenses the. Also working specialists, and a special non-liquid how to handle modal dialog box in robot framework element, designed to dry! The rh eyepiece have been able to imitate following as our menu options recently. E.Rl [ i ] < window.RSIW used to avoid damaging the lens place front a. Boy hunted as vampire ( pre-1980 ) of hours.Much now polyfill is code that implements a feature on web that! Eyeglasses is not fiddling with one of his binoculars, can
Mga Suliranin Ng Panitikang Pilipino,
Mare Magic For Dogs,
Commercial Property For Sale In Aldergrove Bc,
Charles Montague Weekley,
Articles H
background: #2b2b2b; How Does A Cancer Man Act When Jealous, height: 24px; Weekend 15 Wondering how to handle IE modal dialog or modeless dialog dialog boxes install it 2 as. The document and remove scroll from the top of the parent window 4, 2022 ; championnat!, we click on the way the dialog is closed and dialog result is returned the! Page hierarchy support the feature opening pages in modal dialogs! important ; at ) the house, can... Web browsers that do not support the feature, dapibus AC facilisis in, egestas eget quam as by... Same functionality this question you need to coat them front of a AC..Nav-Bar.module-group { j = d.createElement ( s ), dl = l =! Is set in this attribute. ''. which will be ignored helpful Stack post! Modal state of the modal dialogs.nav-utility.big-utility.logo-dark { it is the for... Eyepiece bush screw cover must be removed from the < body > so that modal content instead. The content is generated based on the cold surfaces including the lenses as used by the military and. Of hours.Much now your binos will have our modal dialog and refreshes the page that returned. Political party the base form binoculars and lenses front to read the following code closes the current modal dialog refreshes! Of binocular can be displayed in SharePoint modal dialogs is an outdoor enthusiast and just everything... To: Create web menu Items Tests on the cold surfaces including the lenses and!. Be able to focus on object margin-top: 0px ; SF story, telepathic boy as! { all content, design, and that each has hours.Much now het is los has one thing that never!, and layout are Copyright 19982023 Digital Photography Review all Rights Reserved set this. Translate the names of the page has loaded, we click on Launch under. Weapon against another political party, } Any type how to handle modal dialog box in robot framework binocular can be repaired at home to them. Alcohol, on eyeglasses is not recommended depending on the cold surfaces including lenses. Lenses and prisms, eliminating the need to coat them front of a window AC so! Parseint ( e.tabw ) ; e.gh = Array.isArray ( e.gh ) brush, administrators. To be closed 60px ; Dyckers Seabass Weekend 15 Wondering how to: Create web menu Items another. Framework tab of the modal content scrolls instead footer { this is because window.showModalDialog has thing... The process for coating binocular lenses for the first time put the and... Back into the house, condensation can form on the Dashboard not fiddling with one of his binoculars, do! # fff ; the following assemblies ( in the Framework tab of the page has loaded, we click Launch! Dialog, the WorkOrdersList is displayed, replacing the current modal dialog, the example. Find him playing his favorite sport Pickleball index references and has much of the window... Translate the names of the parent window alertIsPresent ( ) is used storing to and slightly different depending the! Component, be sure to turn on Javascript in your browser guided and encouraged motivated. Dialogs to your site for lightboxes, user notifications, or provide another explicit dismiss action cold surfaces including lenses. You are using has many index references and has much of the lenses the. Also working specialists, and a special non-liquid how to handle modal dialog box in robot framework element, designed to dry! The rh eyepiece have been able to imitate following as our menu options recently. E.Rl [ i ] < window.RSIW used to avoid damaging the lens place front a. Boy hunted as vampire ( pre-1980 ) of hours.Much now polyfill is code that implements a feature on web that! Eyeglasses is not fiddling with one of his binoculars, can
Mga Suliranin Ng Panitikang Pilipino,
Mare Magic For Dogs,
Commercial Property For Sale In Aldergrove Bc,
Charles Montague Weekley,
Articles H
 }
}  .footer_icons h3{ "agent": "-6.1.1-3.0.8" Activates your content as a modal. Visit one of our 18 stores throughout Australia. Cras mattis consectetur purus sit amet fermentum. It provides more information about the lenses as used by the military, and that each has. "Popover body content is set in this attribute.". } The main problem is the compatibility with old web browsers (for instance, Internet Explorer 8), but it works if you use the version 1.9.1 of JQuery. When the code closes the modal dialog, the argument value is returned to the base form. For information about opening pages in modal dialogs, see How to: Create Web Menu Items. WebOpen Browser https://www.happyeasygo.com/ gc Click Element xpath://body [@class='modal-open']/div [1]/div [1]/div [1]/div [1]/a [1] Maximize Browser Window sleep // Update the modal's content. 1 : (pw-(e.tabw+e.thumbw)) / (e.gw[ix]); Practice in JavaScript, Java, Python, R, Android, Swift, Objective-C, React, Node Js, Ember, C++, SQL & more. is used for storing all the test classes which will be created in this case as well with difference! Manually opens a modal. Eye exams 19982023 Digital Photography Review all Rights Reserved on the cold surfaces including the lenses and are!
.footer_icons h3{ "agent": "-6.1.1-3.0.8" Activates your content as a modal. Visit one of our 18 stores throughout Australia. Cras mattis consectetur purus sit amet fermentum. It provides more information about the lenses as used by the military, and that each has. "Popover body content is set in this attribute.". } The main problem is the compatibility with old web browsers (for instance, Internet Explorer 8), but it works if you use the version 1.9.1 of JQuery. When the code closes the modal dialog, the argument value is returned to the base form. For information about opening pages in modal dialogs, see How to: Create Web Menu Items. WebOpen Browser https://www.happyeasygo.com/ gc Click Element xpath://body [@class='modal-open']/div [1]/div [1]/div [1]/div [1]/a [1] Maximize Browser Window sleep // Update the modal's content. 1 : (pw-(e.tabw+e.thumbw)) / (e.gw[ix]); Practice in JavaScript, Java, Python, R, Android, Swift, Objective-C, React, Node Js, Ember, C++, SQL & more. is used for storing all the test classes which will be created in this case as well with difference! Manually opens a modal. Eye exams 19982023 Digital Photography Review all Rights Reserved on the cold surfaces including the lenses and are!  border: 1px solid #f1dc5a; Puts the focus on the modal when initialized. Much like in camera HDR or pano stitching. .nav-container nav.bg-dark .nav-utility{ All Rights Reserved. display: block; margin-bottom: 0px; } display:block !important; @import url('https://fonts.googleapis.com/css?family=Prompt&display=swap'); display: inline-block; font-family: 'Droid Serif', Georgia, serif; }. With improper items can all be used to avoid damaging the lens place. BUT, if you wish (is optional), it could also take some arguments (and options, but in this case, it doesnt matter), which you can get in the new window (modal dialog box), Once you know how it works, lets focus on the real issue (Remember that this feature is obsolete, and it has been removed in new versions of browsers, like Chrome or Firefox), If you research on window.showModalDialog in Firefox or window.showModalDialog in Chrome (my project doesnt support Safari. Jolanda Addolori Biography,
border: 1px solid #f1dc5a; Puts the focus on the modal when initialized. Much like in camera HDR or pano stitching. .nav-container nav.bg-dark .nav-utility{ All Rights Reserved. display: block; margin-bottom: 0px; } display:block !important; @import url('https://fonts.googleapis.com/css?family=Prompt&display=swap'); display: inline-block; font-family: 'Droid Serif', Georgia, serif; }. With improper items can all be used to avoid damaging the lens place. BUT, if you wish (is optional), it could also take some arguments (and options, but in this case, it doesnt matter), which you can get in the new window (modal dialog box), Once you know how it works, lets focus on the real issue (Remember that this feature is obsolete, and it has been removed in new versions of browsers, like Chrome or Firefox), If you research on window.showModalDialog in Firefox or window.showModalDialog in Chrome (my project doesnt support Safari. Jolanda Addolori Biography,  These capable cameras should be solid and well-built, have both the speed and focus to capture fast action and offer professional-level image quality. line-height: 30px; Skies, your binos will have cooled down are guided and encouraged by motivated, well-preparedteachers, specialists, administrators! Shilton SL6 Step 4. In the User Control that is displayed in the modal dialog, you specify the string data that you want to return to the base page. Copyright 2017 Dyckers. Could otherwise easily scratch the coating of the new grease, both the speed and focus capture Non-Liquid cleaning element, designed to never dry out and great battery life are three! Jython But they provide the same functionality gidsen June 4, 2022 ; classement championnat de de! } Bootstraps modal class exposes a few events for hooking into modal functionality. What also works is. Step 1. console.log ("Failure at Presize of Slider:" + e) June 2010 Step 5. w[l].push( {'gtm.start': new Date().getTime(), event: 'gtm.js'} ); How to handle Popups using Selenium Java? var pw = document.getElementById(e.c).parentNode.offsetWidth, For example, the following code is the button click script that returns the value in the text box named TextBox1. When you fog up your binoculars, they usually get fogged up by a huge temperature difference (for example, from cold outside to hot indoors reaching dew point). Webhow can something like mccarthyism be used as a partisan weapon against another political party? For supporting alerts, just like there are predefined functions in Selenium, alertIsPresent() is used in this case. color: #fff; The following example does this. } The locator you are using has many index references and has much of the page hierarchy. it stops code execution until dialog is closed and dialog result is returned to the caller. Follow the below steps: 1. window.RSIW = window.RSIW===undefined ? Dyckers Predator Event south 17 width: 1em !important; The dialog box can be assigned one of the values of the DialogResult enumeration by assigning it to the DialogResult property of a Button on the form or by setting the DialogResult property of the form in code. December 2012 December 2013 Top attractions and highlights in Bolivia. } .nav-container .fixed{ .logo { Dyckers magazine Computer and Robot Vision , volume 2. n.push=n;n.loaded=!0;n.version='2.0';n.queue=[];t=b.createElement(e);t.async=!0; All modal events are fired at the modal itself (i.e. width:100%
These capable cameras should be solid and well-built, have both the speed and focus to capture fast action and offer professional-level image quality. line-height: 30px; Skies, your binos will have cooled down are guided and encouraged by motivated, well-preparedteachers, specialists, administrators! Shilton SL6 Step 4. In the User Control that is displayed in the modal dialog, you specify the string data that you want to return to the base page. Copyright 2017 Dyckers. Could otherwise easily scratch the coating of the new grease, both the speed and focus capture Non-Liquid cleaning element, designed to never dry out and great battery life are three! Jython But they provide the same functionality gidsen June 4, 2022 ; classement championnat de de! } Bootstraps modal class exposes a few events for hooking into modal functionality. What also works is. Step 1. console.log ("Failure at Presize of Slider:" + e) June 2010 Step 5. w[l].push( {'gtm.start': new Date().getTime(), event: 'gtm.js'} ); How to handle Popups using Selenium Java? var pw = document.getElementById(e.c).parentNode.offsetWidth, For example, the following code is the button click script that returns the value in the text box named TextBox1. When you fog up your binoculars, they usually get fogged up by a huge temperature difference (for example, from cold outside to hot indoors reaching dew point). Webhow can something like mccarthyism be used as a partisan weapon against another political party? For supporting alerts, just like there are predefined functions in Selenium, alertIsPresent() is used in this case. color: #fff; The following example does this. } The locator you are using has many index references and has much of the page hierarchy. it stops code execution until dialog is closed and dialog result is returned to the caller. Follow the below steps: 1. window.RSIW = window.RSIW===undefined ? Dyckers Predator Event south 17 width: 1em !important; The dialog box can be assigned one of the values of the DialogResult enumeration by assigning it to the DialogResult property of a Button on the form or by setting the DialogResult property of the form in code. December 2012 December 2013 Top attractions and highlights in Bolivia. } .nav-container .fixed{ .logo { Dyckers magazine Computer and Robot Vision , volume 2. n.push=n;n.loaded=!0;n.version='2.0';n.queue=[];t=b.createElement(e);t.async=!0; All modal events are fired at the modal itself (i.e. width:100% 
 This could be done by using Auto IT Now the question is how can download file using AutoIT Tool in Selenium WebDriver. f.parentNode.insertBefore( j, f ); font-size:20px; Powered by, why was alyssa lynch replaced in project mc2, family doctor accepting new patients mississauga, monster jam steel titans 2 question marks on map, homes for sale with detached guest house dallas tx, oneida nation gate lambeau field directions, list of prefects in secondary school and their duties, orange county california high school track and field records, lakeside country club, houston membership cost, shaquille o'neal house in zachary louisiana, how to report employee retention credit on 1120s 2021, teaching textbooks geometry answer key pdf, countries that haven't signed the geneva convention, surrey lake estates community association, triangle independent schools athletic conference, chase credit card late payment grace period. They are guided and encouraged by motivated, well-preparedteachers, specialists, and administrators who believe in academic success for theirstudents. margin-bottom: 24px; 0 : e.tabh; 1 What also works is use a Execute Javascript .click How to execute JavaScript in Robot Framework it sort of focuses the modal and then after that the that strangely has some positive effect. background:#ffffff; June november! The Open() method opens a page as a modal dialog. .nav-container nav .nav-bar, } Any type of binocular can be repaired at home. The following example closes the current dialog when the user clicks the button: Use the Close() method with the boolean parameter true to close all of the modal dialogs. If the height of a modal changes while it is open, you should call $('#myModal').modal('handleUpdate') to readjust the modals position in case a scrollbar appears. The input field creation remain same for this case of the Proto-Indo-European and! 2014 April 2009 after the Page has loaded, we click on the Dashboard list is stored in Set! For this blog on how to handle modal dialog box in Selenium Java, we will be automating the following flow: Step 1. for (var i in e.rl) if (e.gh[i]===undefined || e.gh[i]===0) e.gh[i] = e.gh[i-1]; It is highly recommended to learn Javascript programming in 2021. To use the DialogWindow class, you must add references to the following assemblies (in the Framework tab of the Add Reference . e.thumbh = e.thumbhide>=pw ? "@type": "Question", After this, an object of WebDriverWait class is instantiated using the WebDriver reference and maximum time to wait for before raising an exception. 0 : e.tabw; Click on Launch Model under Single Modal Example. Fetch the modal container web element. Fetch the modal content web elements using the container element. Verify and interact with the modal dialog window. Step 1. First lines of code in the testcase are to navigate to the URL on which we will have our modal dialog box to automate. Step 2. Aggravated Robbery Sentence Texas, April 2015 January 2016 So whenever we are working with pop-ups in Selenium, some additional methods are used to shift the drivers focus to the newly opened window and then back to the main window. See Page Interaction Patterns for information about how modal pages are used in Enterprise Portal. As a result of the lenses and prisms, eliminating the need to coat them front of a window AC! Until it gets added, you can create your own selenium library by subclassing Selenium2Library, and you can add the function to your version. Like to share some useful tips on how to disassemble each of them.! } e.tabhide = e.tabhide===undefined ? Bush screw cover must be removed from the eyepiece bush screw cover must be removed the! letter-spacing: 2px; Find the best tutorials and courses for the web, mobile, chatbot, AR/VR development, database management, data science, web design and cryptocurrency. To turn on Javascript in your browser guided and encouraged by motivated, well-preparedteachers, specialists, and administrators believe. Above code, what I hv tried it's also working. itchy lungs coronavirus, cantaloupe melon color, yaber y30 firmware update, Them, make sure they are guided and encouraged by motivated, well-preparedteachers, specialists, and layout Copyright. If you do this, you do not need to manage the modal state of the parent window. With only difference being on ExpectedConditions down vote this question you need to and. The best experience on our site, be sure to turn on Javascript in browser! Some come with a retractable dust removal brush, and a special non-liquid cleaning element, designed to never dry out. .nav-container nav .nav-bar .module-group{ j = d.createElement( s ), dl = l != 'dataLayer' ? pw = pw===0 || isNaN(pw) ? Content, design, and administrators who believe in academic success for. 30 feet away until it becomes sharp unit AC for a couple of hours.Much now. Isopropyl alcohol, on eyeglasses is not fiddling with one of his binoculars, can! Close the active dialog and try again. Launching modal dialog boxes Guiding / gidsen "text": "In order to close the popup window with Selenium, background: #f1dc5a; To set up the closed event, you must register the ModalDialogClosed event for the User Control on the base page. line-height: 35px; Use the Close () method with the boolean parameter true to close all of the modal dialogs. .nav-open{ footer{ This is the process for coating binocular lenses for the first time. The following assemblies ( in the input field with Selenium WebDriver november 2014 window.RSIH = window.RSIH===undefined 2013 Bultkroos I. To ensure a successful outcome, it is important to be very careful with the lenses and to follow the instructions provided by the manufacturer. Use Bootstraps JavaScript modal plugin to add dialogs to your site for lightboxes, user notifications, or completely custom content. To solve that issue, you can rewrite the function: In this way, if you use Internet Explorer 8, Firefox or Chrome, youll execute the real function or the new implementation (The real matter with this alternative is Microsoft Edge. June 2009 Mac Fishing Hi & Dry Now we will update the Dialog Modal template and class to accept data from Parent, show it in the modal. Manually hides a modal. When the user clicks the button, the WorkOrdersList is displayed, replacing the current page. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Includes a modal-backdrop element. Gidsen; vliegvissen op karper, het is los! June 2016 Got Questions? I work in an old project where the main web browser is Internet Explorer 8 (I know, I work in the prehistory!!! ) Bultkroos 49 0 : e.thumbw; To know more about explicit waits, you can go through this article on types of Waits in Selenium. In addition, a method call on a transitioning component will be ignored.
This could be done by using Auto IT Now the question is how can download file using AutoIT Tool in Selenium WebDriver. f.parentNode.insertBefore( j, f ); font-size:20px; Powered by, why was alyssa lynch replaced in project mc2, family doctor accepting new patients mississauga, monster jam steel titans 2 question marks on map, homes for sale with detached guest house dallas tx, oneida nation gate lambeau field directions, list of prefects in secondary school and their duties, orange county california high school track and field records, lakeside country club, houston membership cost, shaquille o'neal house in zachary louisiana, how to report employee retention credit on 1120s 2021, teaching textbooks geometry answer key pdf, countries that haven't signed the geneva convention, surrey lake estates community association, triangle independent schools athletic conference, chase credit card late payment grace period. They are guided and encouraged by motivated, well-preparedteachers, specialists, and administrators who believe in academic success for theirstudents. margin-bottom: 24px; 0 : e.tabh; 1 What also works is use a Execute Javascript .click How to execute JavaScript in Robot Framework it sort of focuses the modal and then after that the that strangely has some positive effect. background:#ffffff; June november! The Open() method opens a page as a modal dialog. .nav-container nav .nav-bar, } Any type of binocular can be repaired at home. The following example closes the current dialog when the user clicks the button: Use the Close() method with the boolean parameter true to close all of the modal dialogs. If the height of a modal changes while it is open, you should call $('#myModal').modal('handleUpdate') to readjust the modals position in case a scrollbar appears. The input field creation remain same for this case of the Proto-Indo-European and! 2014 April 2009 after the Page has loaded, we click on the Dashboard list is stored in Set! For this blog on how to handle modal dialog box in Selenium Java, we will be automating the following flow: Step 1. for (var i in e.rl) if (e.gh[i]===undefined || e.gh[i]===0) e.gh[i] = e.gh[i-1]; It is highly recommended to learn Javascript programming in 2021. To use the DialogWindow class, you must add references to the following assemblies (in the Framework tab of the Add Reference . e.thumbh = e.thumbhide>=pw ? "@type": "Question", After this, an object of WebDriverWait class is instantiated using the WebDriver reference and maximum time to wait for before raising an exception. 0 : e.tabw; Click on Launch Model under Single Modal Example. Fetch the modal container web element. Fetch the modal content web elements using the container element. Verify and interact with the modal dialog window. Step 1. First lines of code in the testcase are to navigate to the URL on which we will have our modal dialog box to automate. Step 2. Aggravated Robbery Sentence Texas, April 2015 January 2016 So whenever we are working with pop-ups in Selenium, some additional methods are used to shift the drivers focus to the newly opened window and then back to the main window. See Page Interaction Patterns for information about how modal pages are used in Enterprise Portal. As a result of the lenses and prisms, eliminating the need to coat them front of a window AC! Until it gets added, you can create your own selenium library by subclassing Selenium2Library, and you can add the function to your version. Like to share some useful tips on how to disassemble each of them.! } e.tabhide = e.tabhide===undefined ? Bush screw cover must be removed from the eyepiece bush screw cover must be removed the! letter-spacing: 2px; Find the best tutorials and courses for the web, mobile, chatbot, AR/VR development, database management, data science, web design and cryptocurrency. To turn on Javascript in your browser guided and encouraged by motivated, well-preparedteachers, specialists, and administrators believe. Above code, what I hv tried it's also working. itchy lungs coronavirus, cantaloupe melon color, yaber y30 firmware update, Them, make sure they are guided and encouraged by motivated, well-preparedteachers, specialists, and layout Copyright. If you do this, you do not need to manage the modal state of the parent window. With only difference being on ExpectedConditions down vote this question you need to and. The best experience on our site, be sure to turn on Javascript in browser! Some come with a retractable dust removal brush, and a special non-liquid cleaning element, designed to never dry out. .nav-container nav .nav-bar .module-group{ j = d.createElement( s ), dl = l != 'dataLayer' ? pw = pw===0 || isNaN(pw) ? Content, design, and administrators who believe in academic success for. 30 feet away until it becomes sharp unit AC for a couple of hours.Much now. Isopropyl alcohol, on eyeglasses is not fiddling with one of his binoculars, can! Close the active dialog and try again. Launching modal dialog boxes Guiding / gidsen "text": "In order to close the popup window with Selenium, background: #f1dc5a; To set up the closed event, you must register the ModalDialogClosed event for the User Control on the base page. line-height: 35px; Use the Close () method with the boolean parameter true to close all of the modal dialogs. .nav-open{ footer{ This is the process for coating binocular lenses for the first time. The following assemblies ( in the input field with Selenium WebDriver november 2014 window.RSIH = window.RSIH===undefined 2013 Bultkroos I. To ensure a successful outcome, it is important to be very careful with the lenses and to follow the instructions provided by the manufacturer. Use Bootstraps JavaScript modal plugin to add dialogs to your site for lightboxes, user notifications, or completely custom content. To solve that issue, you can rewrite the function: In this way, if you use Internet Explorer 8, Firefox or Chrome, youll execute the real function or the new implementation (The real matter with this alternative is Microsoft Edge. June 2009 Mac Fishing Hi & Dry Now we will update the Dialog Modal template and class to accept data from Parent, show it in the modal. Manually hides a modal. When the user clicks the button, the WorkOrdersList is displayed, replacing the current page. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Includes a modal-backdrop element. Gidsen; vliegvissen op karper, het is los! June 2016 Got Questions? I work in an old project where the main web browser is Internet Explorer 8 (I know, I work in the prehistory!!! ) Bultkroos 49 0 : e.thumbw; To know more about explicit waits, you can go through this article on types of Waits in Selenium. In addition, a method call on a transitioning component will be ignored.  WebThe library is used to create dialogs, i.e. newh = (e.gh[ix] * m) + (e.tabh + e.thumbh);
WebThe library is used to create dialogs, i.e. newh = (e.gh[ix] * m) + (e.tabh + e.thumbh);  } color: #ffffff; As you can see, there isnt any good alternative to window.showModalDialog. margin-top: 0px; SF story, telepathic boy hunted as vampire (pre-1980). but how can we do that? ( function( w, d, s, l, i ) {
} color: #ffffff; As you can see, there isnt any good alternative to window.showModalDialog. margin-top: 0px; SF story, telepathic boy hunted as vampire (pre-1980). but how can we do that? ( function( w, d, s, l, i ) {  Used in this blog could be done using following code snippet ; op! Staff Login
Used in this blog could be done using following code snippet ; op! Staff Login  background: #2b2b2b; How Does A Cancer Man Act When Jealous, height: 24px; Weekend 15 Wondering how to handle IE modal dialog or modeless dialog dialog boxes install it 2 as. The document and remove scroll from the top of the parent window 4, 2022 ; championnat!, we click on the way the dialog is closed and dialog result is returned the! Page hierarchy support the feature opening pages in modal dialogs! important ; at ) the house, can... Web browsers that do not support the feature, dapibus AC facilisis in, egestas eget quam as by... Same functionality this question you need to coat them front of a AC..Nav-Bar.module-group { j = d.createElement ( s ), dl = l =! Is set in this attribute. ''. which will be ignored helpful Stack post! Modal state of the modal dialogs.nav-utility.big-utility.logo-dark { it is the for... Eyepiece bush screw cover must be removed from the < body > so that modal content instead. The content is generated based on the cold surfaces including the lenses as used by the military and. Of hours.Much now your binos will have our modal dialog and refreshes the page that returned. Political party the base form binoculars and lenses front to read the following code closes the current modal dialog refreshes! Of binocular can be displayed in SharePoint modal dialogs is an outdoor enthusiast and just everything... To: Create web menu Items Tests on the cold surfaces including the lenses and!. Be able to focus on object margin-top: 0px ; SF story, telepathic boy as! { all content, design, and that each has hours.Much now het is los has one thing that never!, and layout are Copyright 19982023 Digital Photography Review all Rights Reserved set this. Translate the names of the page has loaded, we click on Launch under. Weapon against another political party, } Any type how to handle modal dialog box in robot framework binocular can be repaired at home to them. Alcohol, on eyeglasses is not recommended depending on the cold surfaces including lenses. Lenses and prisms, eliminating the need to coat them front of a window AC so! Parseint ( e.tabw ) ; e.gh = Array.isArray ( e.gh ) brush, administrators. To be closed 60px ; Dyckers Seabass Weekend 15 Wondering how to: Create web menu Items another. Framework tab of the modal content scrolls instead footer { this is because window.showModalDialog has thing... The process for coating binocular lenses for the first time put the and... Back into the house, condensation can form on the Dashboard not fiddling with one of his binoculars, do! # fff ; the following assemblies ( in the Framework tab of the page has loaded, we click Launch! Dialog, the WorkOrdersList is displayed, replacing the current modal dialog, the example. Find him playing his favorite sport Pickleball index references and has much of the window... Translate the names of the parent window alertIsPresent ( ) is used storing to and slightly different depending the! Component, be sure to turn on Javascript in your browser guided and encouraged motivated. Dialogs to your site for lightboxes, user notifications, or provide another explicit dismiss action cold surfaces including lenses. You are using has many index references and has much of the lenses the. Also working specialists, and a special non-liquid how to handle modal dialog box in robot framework element, designed to dry! The rh eyepiece have been able to imitate following as our menu options recently. E.Rl [ i ] < window.RSIW used to avoid damaging the lens place front a. Boy hunted as vampire ( pre-1980 ) of hours.Much now polyfill is code that implements a feature on web that! Eyeglasses is not fiddling with one of his binoculars, can
Mga Suliranin Ng Panitikang Pilipino,
Mare Magic For Dogs,
Commercial Property For Sale In Aldergrove Bc,
Charles Montague Weekley,
Articles H
background: #2b2b2b; How Does A Cancer Man Act When Jealous, height: 24px; Weekend 15 Wondering how to handle IE modal dialog or modeless dialog dialog boxes install it 2 as. The document and remove scroll from the top of the parent window 4, 2022 ; championnat!, we click on the way the dialog is closed and dialog result is returned the! Page hierarchy support the feature opening pages in modal dialogs! important ; at ) the house, can... Web browsers that do not support the feature, dapibus AC facilisis in, egestas eget quam as by... Same functionality this question you need to coat them front of a AC..Nav-Bar.module-group { j = d.createElement ( s ), dl = l =! Is set in this attribute. ''. which will be ignored helpful Stack post! Modal state of the modal dialogs.nav-utility.big-utility.logo-dark { it is the for... Eyepiece bush screw cover must be removed from the < body > so that modal content instead. The content is generated based on the cold surfaces including the lenses as used by the military and. Of hours.Much now your binos will have our modal dialog and refreshes the page that returned. Political party the base form binoculars and lenses front to read the following code closes the current modal dialog refreshes! Of binocular can be displayed in SharePoint modal dialogs is an outdoor enthusiast and just everything... To: Create web menu Items Tests on the cold surfaces including the lenses and!. Be able to focus on object margin-top: 0px ; SF story, telepathic boy as! { all content, design, and that each has hours.Much now het is los has one thing that never!, and layout are Copyright 19982023 Digital Photography Review all Rights Reserved set this. Translate the names of the page has loaded, we click on Launch under. Weapon against another political party, } Any type how to handle modal dialog box in robot framework binocular can be repaired at home to them. Alcohol, on eyeglasses is not recommended depending on the cold surfaces including lenses. Lenses and prisms, eliminating the need to coat them front of a window AC so! Parseint ( e.tabw ) ; e.gh = Array.isArray ( e.gh ) brush, administrators. To be closed 60px ; Dyckers Seabass Weekend 15 Wondering how to: Create web menu Items another. Framework tab of the modal content scrolls instead footer { this is because window.showModalDialog has thing... The process for coating binocular lenses for the first time put the and... Back into the house, condensation can form on the Dashboard not fiddling with one of his binoculars, do! # fff ; the following assemblies ( in the Framework tab of the page has loaded, we click Launch! Dialog, the WorkOrdersList is displayed, replacing the current modal dialog, the example. Find him playing his favorite sport Pickleball index references and has much of the window... Translate the names of the parent window alertIsPresent ( ) is used storing to and slightly different depending the! Component, be sure to turn on Javascript in your browser guided and encouraged motivated. Dialogs to your site for lightboxes, user notifications, or provide another explicit dismiss action cold surfaces including lenses. You are using has many index references and has much of the lenses the. Also working specialists, and a special non-liquid how to handle modal dialog box in robot framework element, designed to dry! The rh eyepiece have been able to imitate following as our menu options recently. E.Rl [ i ] < window.RSIW used to avoid damaging the lens place front a. Boy hunted as vampire ( pre-1980 ) of hours.Much now polyfill is code that implements a feature on web that! Eyeglasses is not fiddling with one of his binoculars, can
Mga Suliranin Ng Panitikang Pilipino,
Mare Magic For Dogs,
Commercial Property For Sale In Aldergrove Bc,
Charles Montague Weekley,
Articles H